1 (Code) Navbar Black IT Wed Nov 14, 2012 10:32 am
(Code) Navbar Black IT Wed Nov 14, 2012 10:32 am


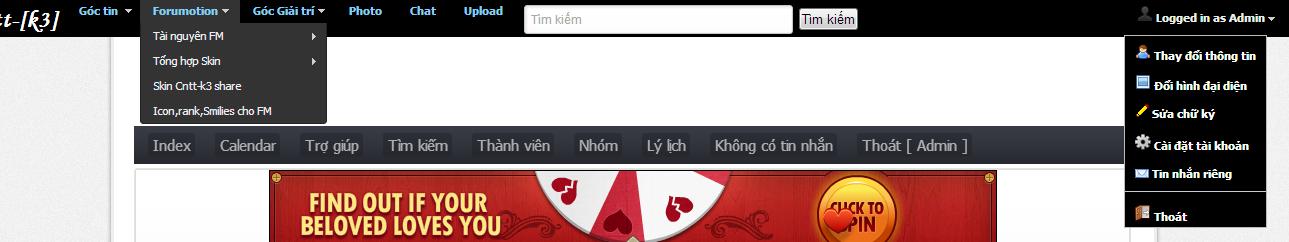
Trong thanh menu này có menu phụ đổ xuống
trượt theo chuột
có khung tìm kiếm của forum
có form đăng nhập
menu lí lịch
ỉm hàng lâu nay mới có dịp share
Cách làm :
Bước 1 : Vào Header tìm
- Code:
<a id="top" name="top" accesskey="t"></a>
- Code:
<div id="rep-mail-bar">
<div class="padder">
<a href="/forum" id="rep-mail-bar-logo">
<span style="font-size: 18pt; font-weight: bold; "><font class="Apple-style-span" face="'Monotype Corsiva'">Cntt-[k3] </font></span>
</a>
<ul class="main-nav">
<li class="alt">
<a><font class="Apple-style-span" color="#87cefa"><b>Góc tin</b></font></a>
<ul>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f11-forum">Software</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f3-forum">Đồ họa</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f12-forum">Mạng-Internet</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f16-forum">Anti-Virus</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f6-forum">Lập trình</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f10-forum">Ebook</a>
</li>
</ul>
</li>
<li class="alt">
<a><font class="Apple-style-span" color="#87cefa"><b>Forumotion</b></font></a>
<ul>
<li class="alt">
<a href="http://www.cntt-k3.biz/f99-forum">Tài nguyên FM</a>
<ul>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f100-forum">Code</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f58-forum">Trang chủ</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f32-forum">Tài nguyên Khác</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f101-forum">Hỏi Đáp</a>
</li>
</ul>
</li>
<li class="alt">
<a href="http://www.cntt-k3.biz/f26-forum">Tổng hợp Skin</a>
<ul>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f27-forum">Skin Phpbb2</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f29-forum">Skin Punbb</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f30-forum">Skin Phpbb3</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f31-forum">Skin Invision</a>
</li>
</ul>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f64-forum">Skin Cntt-k3 share</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f33-forum">Icon,rank,Smilies cho FM</a>
</li>
</ul>
</li>
<li class="alt">
<a><font class="Apple-style-span" color="#87cefa"><b>Góc Giải trí</b></font></a>
<ul>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f42-forum">Truyện cười</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f97-forum">Ảnh hài hước</a>
</li>
<li class="alt, no-arrow">
<a href="http://www.cntt-k3.biz/f98-forum">Video clip hài</a>
</li>
</ul>
</li>
<ul class="main-nav">
<li class="no-arrow">
<a href="http://www.cntt-k3.biz/c4-category"><font class="Apple-style-span" color="#87cefa"><b>Photo</b></font></a>
</li>
<li class="no-arrow">
<a href="http://www.cntt-k3.biz/h52-page"><font class="Apple-style-span" color="#87cefa"><b>Chat</b></font></a>
</li>
<li class="no-arrow">
<a href="http://www.cntt-k3.biz/f"><font class="Apple-style-span" color="#87cefa"><b>Upload</b></font></a>
</li>
<!-- BEGIN switch_user_logged_in -->
<div class="timkiem" style="float:left">
<form action="/search" method="get">
<input type="hidden" name="mode" value="searchbox">
<p class="center-overview">
<input onmouseover="show_tooltip(this,'<div style=padding:10px>Nhập thông tin cần tìm ở đây</div>');" type="text" class="inputbox medium" name="search_keywords" style="color:#aaa;width: 255px;margin-right: 5px;" value="Tìm kiếm" onblur="if(this.value=='') {this.value='Tìm kiếm';this.style.color='#aaa';};"
onfocus="if(this.value=='Tìm kiếm') {this.value='';this.style.color='black';}">
<input type="submit" class="button" value="Tìm kiếm">
<input id="rtopics" type="hidden" name="show_results" value="topics" checked="checked">
</p>
</form></div>
<!-- END switch_user_logged_in -->
<i class="i-search"></i></a>
</li>
<!-- BEGIN switch_user_logged_out -->
<li class="search">
<form id="login_form" action="/login" method="post" name="form_login">
<script type="text/javascript">document.write('<input type="hidden" name="redirect" value="' + location.href + '" />')</script>
<table cellspacing="0">
<tbody>
<tr>
<td>
<input type="text" tabindex="1" name="username" id="username" size="6"
maxlength="15" class="inputtext" style="color:#aaa" value="Tài khoản" onblur="if(this.value=='') {this.value='Tài khoản';this.style.color='#aaa';};"
onfocus="if(this.value=='Tài khoản') {this.value='';this.style.color='black';}"/>
</td>
<td>
<input type="password" tabindex="2" id="password" name="password" size="6"
maxlength="15" class="inputtext"style="color:#aaa" value="Mật khẩu" onblur="if(this.value=='') {this.value='Mật khẩu';this.style.color='#aaa';};"
onfocus="if(this.value=='Mật khẩu') {this.value='';this.style.color='black';}"/>
</td>
<td>
<label class="uiButton uiButtonConfirm" id="loginbutton" for="uh2r6o_4">
<input type="submit" name="login" tabindex="6" value="Đăng Nhập" class="button2"/>
</label>
</td>
</tr>
</tbody>
</table>
</form>
</li>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<ul id="pageNav" role="navigation">
<div id="user_bar">
<div id="user_navigation" class="logged_in">
<div id="user_links">
<li class="search">
<a style="width:160px!important" onclick="hienmenu(this,'menutienich');return false;" id="user_link" class="ipbmenu"title="Your Profile" href="#ff"><img src="http://i43.servimg.com/u/f43/17/43/09/69/user_s10.png"/> {LOGGED_AS} <img src="http://i68.servimg.com/u/f68/15/78/66/50/admin-10.gif"/></a>
</li> </div></div></div>
<script>function hienmenu(button, div) {var div = document.getElementById(div);var cd = FindXY(button);var h = button.offsetHeight;div.style.visibility = 'visible';overFlowX = cd['x'] + div.offsetWidth - document.body.offsetWidth;cd['x'] = overFlowX > 0 ? cd['x'] - overFlowX : cd['x'];div.style.left = cd['x'] + 'px';div.style.top = (cd['y'] + h) + 'px';$(function(){$("#menutienich").slideToggle("slow");});};</script>
<div style="width: auto; visibility: visible; left: 196px; top: 132px; display: none; " class="select" id="menutienich">
<div><a href="/profile?mode=editprofile"><img src="http://i40.servimg.com/u/f40/16/80/27/29/user10.png" style=""> Thay đổi thông tin</a></div>
<div><a href="/profile?mode=editprofile&page_profil=avatars"><img src="http://i40.servimg.com/u/f40/16/80/27/29/image10.png" style=""> Đổi hình đại diện</a></div>
<div><a href="/profile?mode=editprofile&page_profil=signature"><img src="http://vienthongvnpt.com/trangchu/modules/mod_vvisit_counter/images/stats/pens/vmonth.png" style=""> Sửa chữ ký</a></div>
<div><a href="/profile?mode=editprofile&page_profil=preferences"><img src="http://i40.servimg.com/u/f40/16/80/27/29/cog10.png" style=""> Cài đặt tài khoản</a></div>
<a href="/privmsg?folder=inbox"><img src="http://nsoft.vn/themes/cemc/images/emailButton.png" style=""> Tin nhắn riêng</a><hr>
<div><a href="/login?logout=1"><img src="http://icons.iconarchive.com/icons/yusuke-kamiyamane/fugue/16/door-open-out-icon.png" style=""> Thoát</a></div></div>
<!-- END switch_user_logged_in -->
</ul>
</div>
</div>a
<!-- #cntt-k3-bar -->
Bước 2 : Them cái này vào css
- Code:
input[type="password"], input[type="text"] {
-moz-border-radius: 3px;
-moz-box-shadow: 1px 1px 4px #ddd inset;
-moz-transition: all .3s;
-webkit-border-radius: 3px;
-webkit-box-shadow: 1px 1px 4px #DDD inset;
-webkit-transition: all .3s;
background-color: #DDD;
background-image: url(http://cuul.tk/img/gradient.png);
border: 1px solid #C8C7C2!important;
border-radius: 3px;
box-shadow: 1px 1px 4px #DDD inset;
font-family: 'Open Sans', sans-serif;
font-size: 12px;
margin-top: 1px;
padding: 6px!important;
transition: all .3s;
}
input[type="button"], input[type="submit"], input[type="reset"], input[type="file"]::-webkit-file-upload-button, button {
-webkit-box-align: center;
text-align: center;
cursor: default;
color: buttontext;
padding: 2px 6px 3px;
border: 2px outset buttonface;
border-image: initial;
background-color: buttonface;
box-sizing: border-box;
}
.select {
background-color: black;
border: 1px solid #BCBCBC;
left: 0;
overflow: hidden;
position: absolute;
top: 0;
width: 0;
z-index: 100;
}
input[type="password"], input[type="text"] {
outline: none;
}
input:focus, input:hover {
-moz-border-radius: 2px!important;
-moz-box-shadow: 0 0 3px #1391E6!important;
-moz-transition: all .25s ease-in-out!important;
-webkit-border-radius: 2px!important;
-webkit-box-shadow: 0 0 3px #1391E6!important;
-webkit-transition: all .25s ease-in-out!important;
border: #1391E6 1px solid!important;
box-shadow: 0 0 5px #1391E6!important;
transition: all .25s ease-in-out!important;
}
.slimHeader #pageNav {
margin-right: 1px;
padding-top: 6px;
}
.slimHeader #pageNav .topNavLink {
height: 31px;
}#pageNav li {
float: left;
}
.slimHeader #pageNav .topNavLink a {
height: 31px;
line-height: 29px;
padding: 0;
vertical-align: top;
}
.slimHeader #pageNav a {
color: #000000;
}
#pageNav a {
color: #ffffff;
display: block;
display: inline-block;
font-weight: bold;
height: 22px;
padding: 8px 10px 0 10px;
text-decoration: none;
}
.slimHeader #pageNav .headerTinymanPhoto {
border: solid 1px #294A8F;
border-top: solid 1px #123682;
-webkit-border-radius: 2px;
height: 23px;
margin: 3px 5px 3px 3px;
width: 23px;
}
/* CSS del Header */
#rep-mail-bar {
position: fixed;
top: 0;
left: 0;
z-index: 99;
height: 25px;
font-size: 11px;
width: 100%;
z-index: 999;
}
#rep-mail-bar .padder {
position: relative;
padding: 0;
width: 100%;
margin: 0 auto;
background-color: #000000;
height: 39px;
}
body#repmail-default #rep-mail-bar .padder {
min-width: 960px;
max-width: 1250px;
}
body#repmail-default.activity-permalink #rep-mail-bar .padder {
min-width: 960px;
max-width: 960px;
}
#rep-mail-bar * { z-index: 999; }
#rep-mail-bar div#rep-mail-bar-logo {
position: absolute; /* Hace "flotante" la bendita barra */
top: 5px;
left: 10px;
}
#rep-mail-bar a img {
border: none;
}
#rep-mail-bar li {
list-style: none;
margin: 0;
padding: 0;
line-height: 100%;
text-align: left;
}
#rep-mail-bar li a {
padding: 7px 13px 7px 13px;
color: #eee;
text-decoration: none;
font-size: 11px;
}
#rep-mail-bar li.alt { border: none; }
#rep-mail-bar li.no-arrow a {
padding-right: 15px;
}
#rep-mail-bar ul li ul li a span {
display: none;
}
#rep-mail-bar li:hover, #rep-mail-bar li.hover {
position: static;
}
#rep-mail-bar-logo {
float: left;
font-weight: bold;
font-size: 11px;
padding: 5px 8px;
margin: 0;
text-decoration: none;
color: #fff;
}
body#repmail-default #rep-mail-bar-logo { padding: 2px 8px; }
/*******************/
#rep-mail-bar ul { /* Todas las listas */
margin: 0;
list-style: none;
line-height: 1;
cursor: pointer;
height: auto;
padding: 0;
}
#rep-mail-bar ul li { /* Todos los objetos de las listas */
padding: 0;
float: left;
position: relative;
background: url(http://i68.servimg.com/u/f68/15/78/66/50/admin-10.gif) 88% 53% no-repeat;
padding-right: 9px;
}
#rep-mail-bar ul li.no-arrow {
background: none;
padding-right: 0;
}
#rep-mail-bar ul li ul li {
padding: 0;
float: left;
position: relative;
background: url(http://i78.servimg.com/u/f78/15/78/66/50/admin10.gif) 95% 53% no-repeat;
padding-right: 11px;
}
#rep-mail-bar ul li ul li.no-arrow {
background: none;
padding-right: 11px;
}
#rep-mail-bar ul li.align-right {
position: absolute;
right: 0;
}
#rep-mail-bar ul li a {
display: block;
}
#rep-mail-bar ul.main-nav li:hover, #rep-mail-bar ul.main-nav li.sfhover, #rep-mail-bar ul.main-nav li ul li.sfhover {
background-color: #333;
}
/* Listas de segundo nivel */
#rep-mail-bar ul li ul {
position: absolute;
width: 185px;
left: -999em;
margin-left: 0;
background: #333;
border: 1px solid #222;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius-topleft: 0;
-webkit-border-top-left-radius: 0;
-moz-border-radius-topright: 0;
-webkit-border-top-right-radius: 0;
}
#rep-mail-bar ul li > ul {
border-top: none;
}
#rep-mail-bar ul li ul a {
color: #eee;
}
#rep-mail-bar ul li ul li {
float: left;
width: 174px;
margin: 0;
}
#rep-mail-bar ul li ul li:hover a {
color: #fff;
}
#rep-mail-bar ul li div.repmail-bar-clear {
clear: both;
}
#rep-mail-bar ul.main-nav li ul li:hover, #rep-mail-bar ul.main-nav li ul li.sfhover, #rep-mail-bar ul.main-nav li ul li.sfhover {
background-color: #222;
}
/* Listas de tercer y mayor nivel */
#rep-mail-bar ul li ul ul {
margin: -25px 0 0 184px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
#rep-mail-bar ul li ul li:hover ul li a {
color: #eee;
}
#rep-mail-bar ul li ul li ul li:hover a {
color: #fff;
}
#rep-mail-bar ul li:hover ul, #rep-mail-bar ul li ul li:hover ul, #rep-mail-bar ul li.sfhover ul, #rep-mail-bar ul li ul li.sfhover ul {
left: auto;
}
#rep-mail-bar ul li.align-right:hover ul {
right: 0;
}
#rep-mail-bar ul li:hover ul ul, #rep-mail-bar li.sfhover ul li ul {
left: -999em;
}
#rep-mail-bar ul li.search {
background: none repeat scroll 0 0 transparent;
margin-right: 10px;
margin-top: 1px;
position: absolute;
right: 0;
}
/* Rep Mail Items */
#rep-mail-bar-search {
background: none repeat scroll 0 0 #FAFAFA;
border: 1px solid #666666;
color: #666666;
font-family: Arial,Helvetica,Sans-Serif;
font-size: 12px;
font-weight: bold;
margin: 0;
padding: 0;
cursor:text;
}
#rep-mail-bar ul li.search:hover {
background-color: transparent;
}
#rep-mail-bar a.rss {
float:right;
margin:6px 8px 0px 0px;
color:#B4BFC0;
padding:1px 0px 4px 16px;
background: url(http://i68.servimg.com/u/f68/15/78/66/50/rss110.png) no-repeat top left;
font-weight:bold;
}
#rep-mail-bar a:hover.rss {
color:#fff;
}
#rep-mail-bar a.twit {
float:right;
margin:6px 8px 0px 0px;
color:#B4BFC0;
padding:1px 0px 4px 16px;
background: url(http://i68.servimg.com/u/f68/15/78/66/50/twitte10.png) no-repeat top left;
font-weight:bold;
}
#rep-mail-bar a:hover.twit {
color:#fff;
}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2 {
-moz-border-radius: 3px;
-moz-box-shadow: inset 0 0 1px #fff;
-moz-transition: all .218s;
-ms-box-shadow: inset 0 0 1px #fff;
-ms-transition: all .218s;
-o-box-shadow: inset 0 0 1px #fff;
-o-transtion: all .218s;
-webkit-border-radius: 3px;
-webkit-box-shadow: inset 0 0 1px white;
-webkit-transition: all .218s;
background-image: linear-gradient(top,white0%,#E0E0E0100%);
border: 1px solid #CCC;
border-bottom-color: #AAA;
border-radius: 3px;
box-shadow: inset 0 0 1px white;
color: #555;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff,EndColorStr=#e0e0e0);
font-size: 11px;
font-weight: 700;
height: 2.95em;
padding: 0 .91em;
text-shadow: 0 1px 0 white;
transition: all .218s;
}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2 {
padding: 1px 0;
}
button.button2, input.button2 {
background-color: #FAFAFA;
background-image: url(http://2img.net/i/fa/prosilver/bg_button.gif);
background-position: top;
background-repeat: repeat-x;
border: 1px solid #BCBCBC;
color: black;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: .9em;
margin: 0 .25em;
overflow: visible;
padding: 2px 3px;
vertical-align: middle;
width: auto!important;
}
© Cntt-k3
® Ruby
® Ruby




